
국내 최초 100만 톤, 100만 가구 가스 공급, 에너지 종합 기업
—
About Client
서울도시가스(Seoul City Gas)는 서울시 면적의 2배에 달하는 지역에 가스를 공급하는 에너지 종합 기업입니다.
—
Needs
서울 도시가스의 현장 기사들은 PDA와 수기 작성으로 현장 업무를 수행하고 있어 작업에 불편함을 겪었습니다.
현장 업무의 편의성을 높이고 사내 자산 조사 업무효율을 위해 새로운 기능과 UX, UI 개선이 필요했습니다.
—
Project Goal
UX 개선을 통해 서울 도시가스의 현장 업무와 사내 업무를 위한 모바일 시스템을 구축하는 것을 목표로 했습니다.
—
UX/UI Principle 01
분석 및 개선방향 설정
우리는 현장 기사의 업무에 동행하여 업무 프로세스를 관찰하고 분석하여 몇 가지 문제점을 발견했습니다.
- 기존 PDA의 사진 촬영 품질이 낮아 현장 업무와 관련된 고화질 사진을 찍을 수 없음
- 사용자가 반드시 사무실에 복귀하여 보고서를 작성해야 하는 불편으로 인한 업무 능률 저하
- 수기로 작성한 보고서를 다시 이미지화 하여 시스템에 옮기는 불필요한 업무 프로세스
이러한 문제점을 개선하기 위한 주요 사용자 경험 과제를 설정했습니다.
- 현장에서 업무를 바로 수행할 수 있도록 Task Flow 개선 및 UI 전면 개편
- UI 개선 범위
: 기존 PDA 업무 화면을 모바일 앱으로 전면 개편
- 사용자 편의성 향상을 위한 주요 기능을 편리한 UI로 적용
: 권한별로 다른 메인 화면 제공, 간편로그인, 앱 도우미 서비스, 점검 및 보고 문서 전면 전자 문서화, 조정기 바코드 인식, 사진 품질 개선, 고객서명 디지털화, 메모 작성 등
—
UX/UI Principle 02
업무 전산화로 효율성 증대

기존 업무 방식
사무실 일지 작성 > 현장 업무 > 사무실 복귀 문서처리
현장 점검 결과를 수기로 작성한 후 사무실 복귀하여 문서 처리



개선 업무 방식
현장에서 모든 업무 가능
현장 점검 과정을 디지털화하여 현장에서 원스톱 업무처리

개선 업무 수행 방식
현장에서 모든 업무 수행
현장 점검 결과를 전반적으로 디지털화하여 현장에서 원스탑으로 업무 처리가 가능해짐
—
UX/UI Principle 03
내비게이션 및 기능 버튼 개선으로 메뉴 접근성 강화
기존의 PDA 업무 화면을 최신 UX트렌드와 사용자 니즈에 맞게 전면 개편

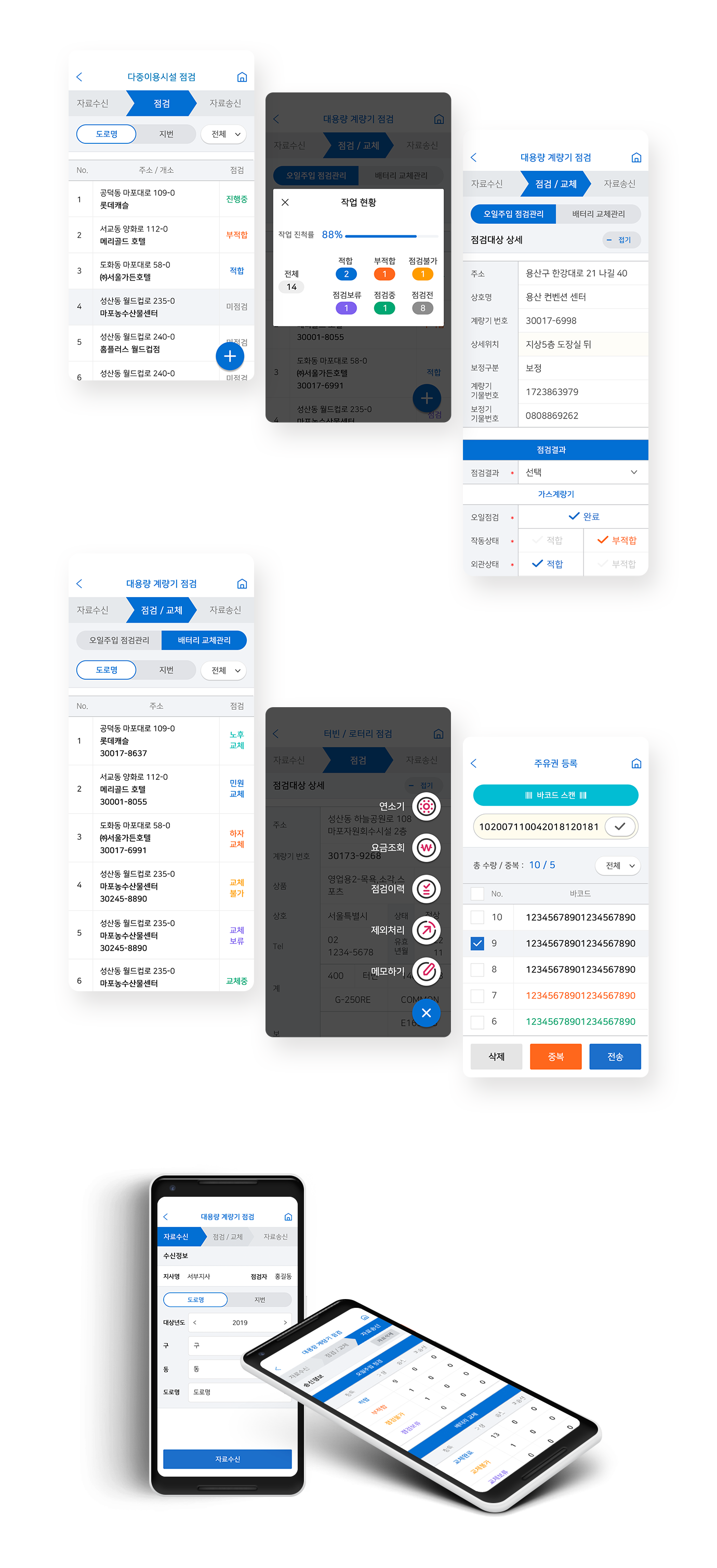
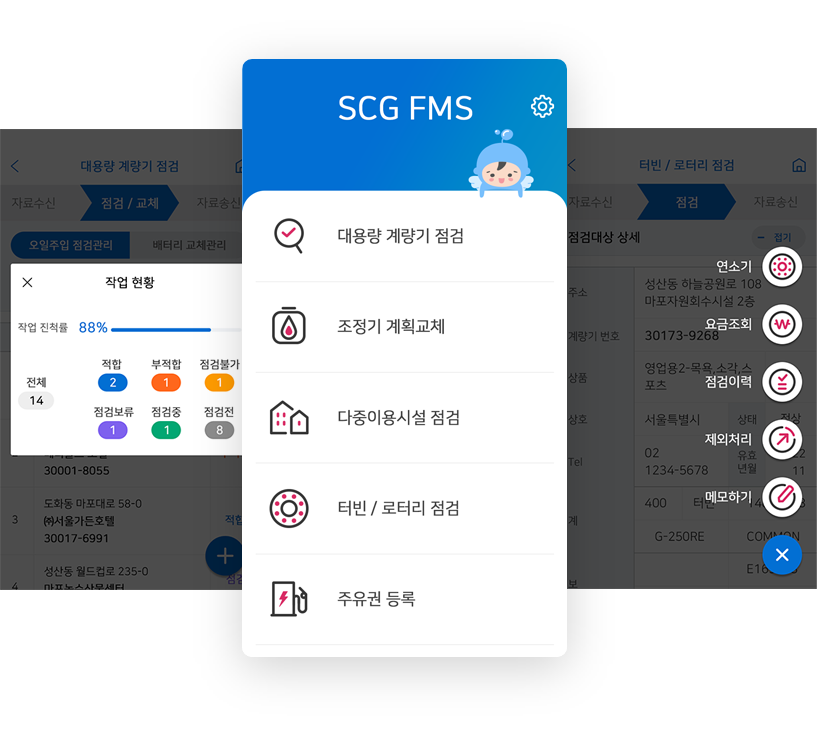
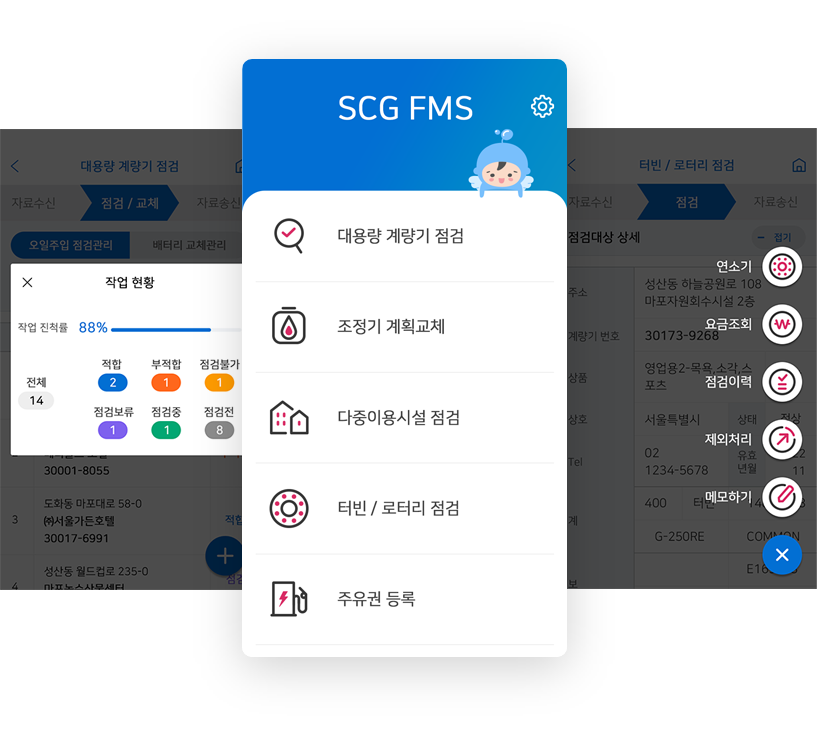
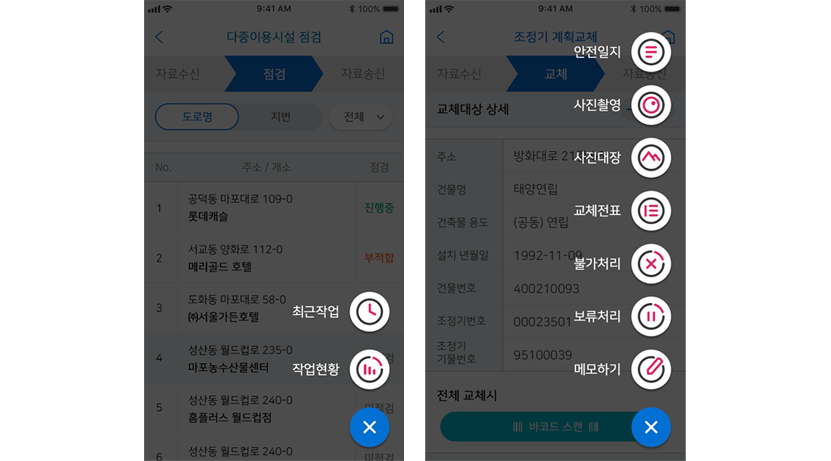
Floating Action Button
점검 리스트와 점검 상세페이지에서 다르게 제공되는 메뉴와 기능을 Floating Action Button으로 쉽게 접근

작업 과정을 직관적으로 확인할 수 있는 UI
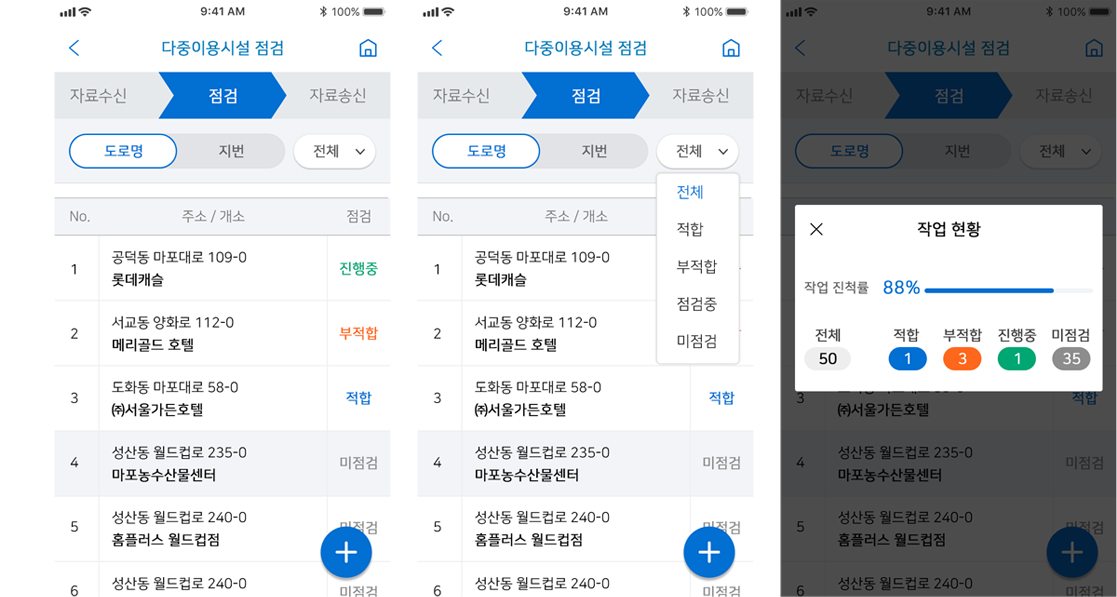
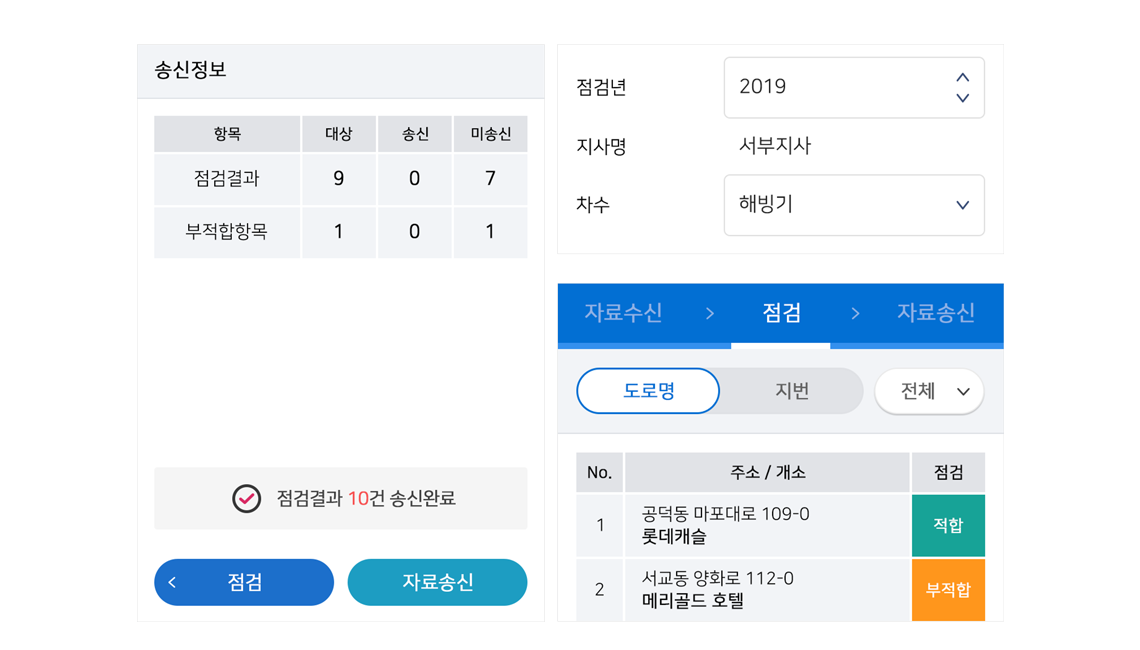
- 수신 > 작업 > 송신의 작업 과정과 현재 작업 중인 항목을 한 눈에 파악할 수 있는 Step UI 제공
- 작업 상태별로 구분하여 볼 수 있는 Sorting 기능
- 작업 진척률을 쉽게 파악할 수 있는 작업현황판
—
UX/UI Principle 04
부가 기능 개발과 UI 개선으로 사용자 편의 향상

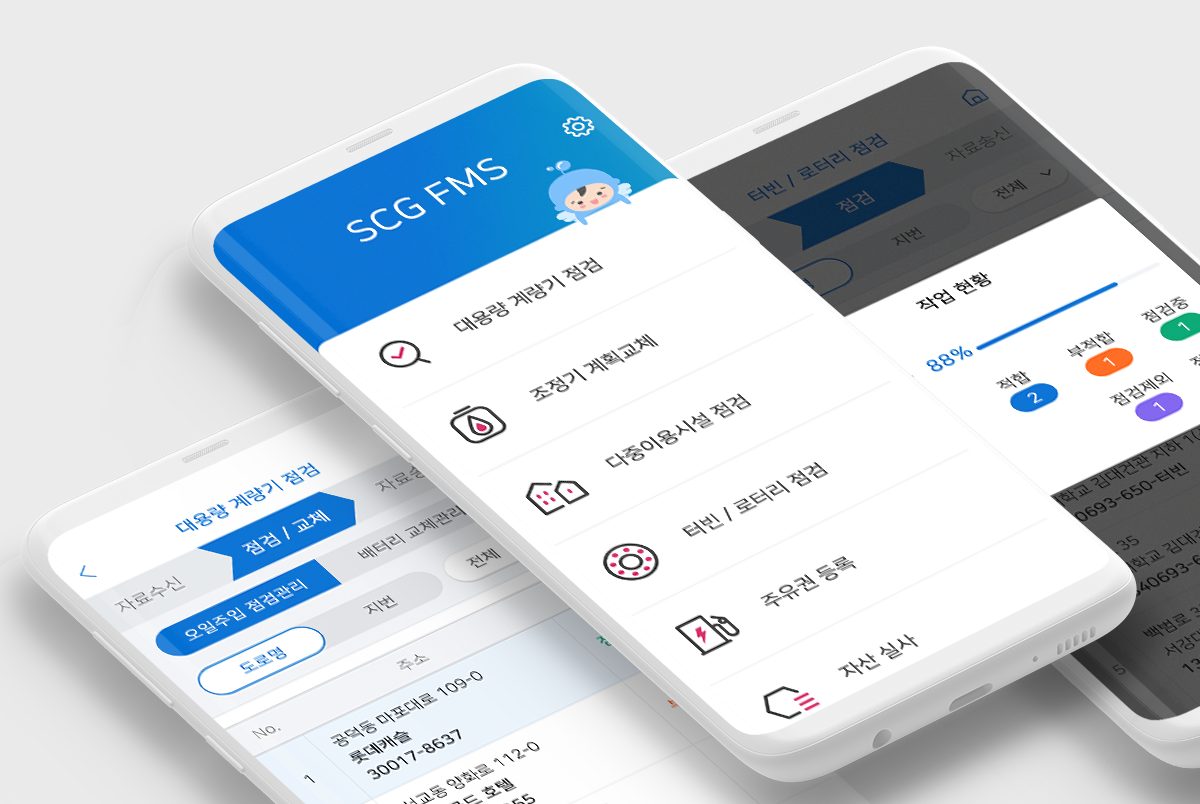
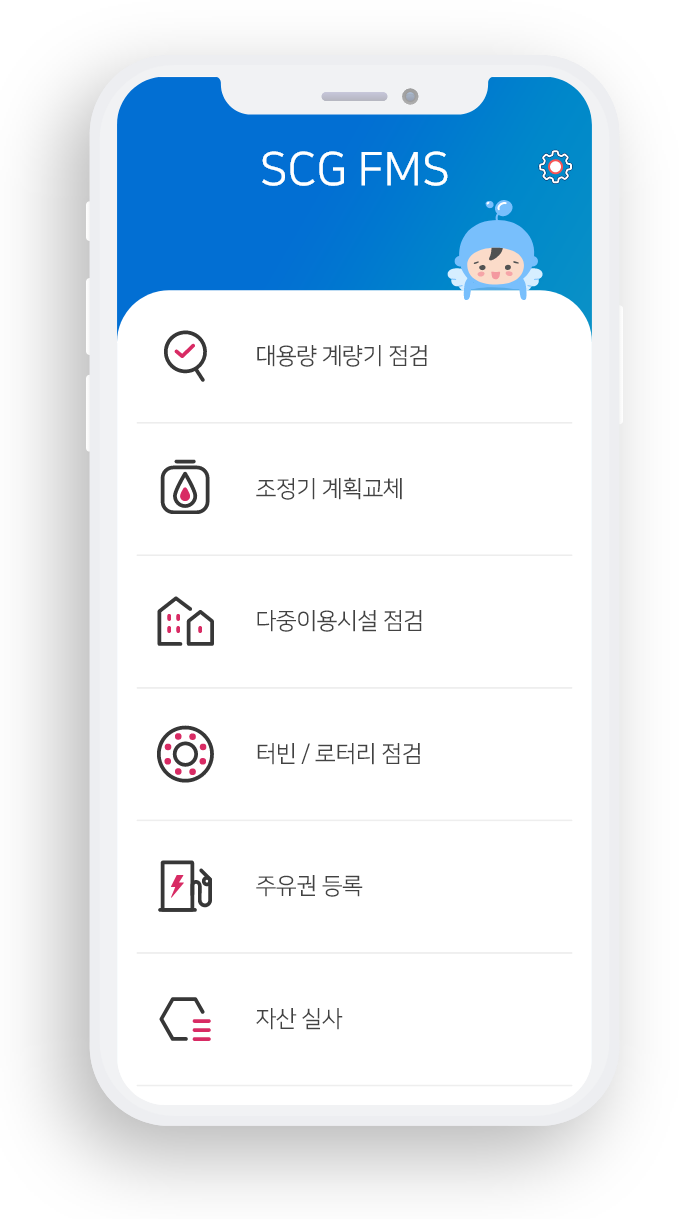
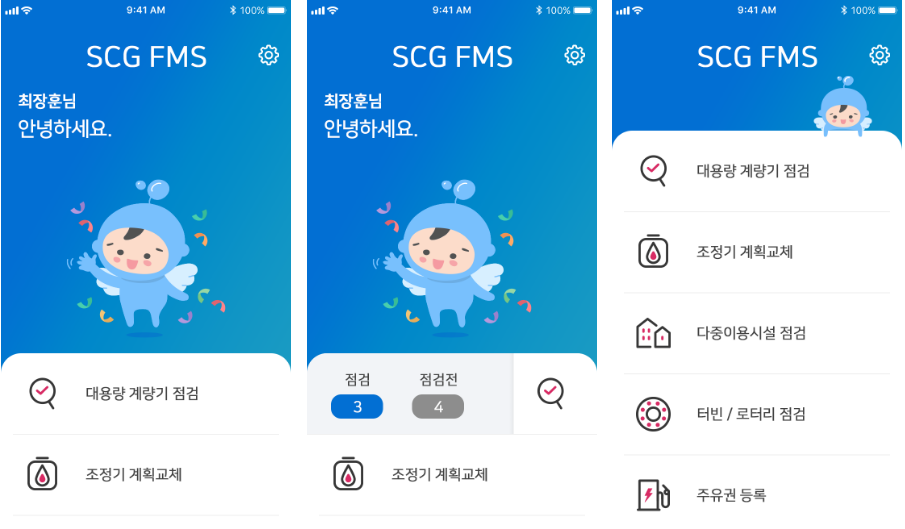
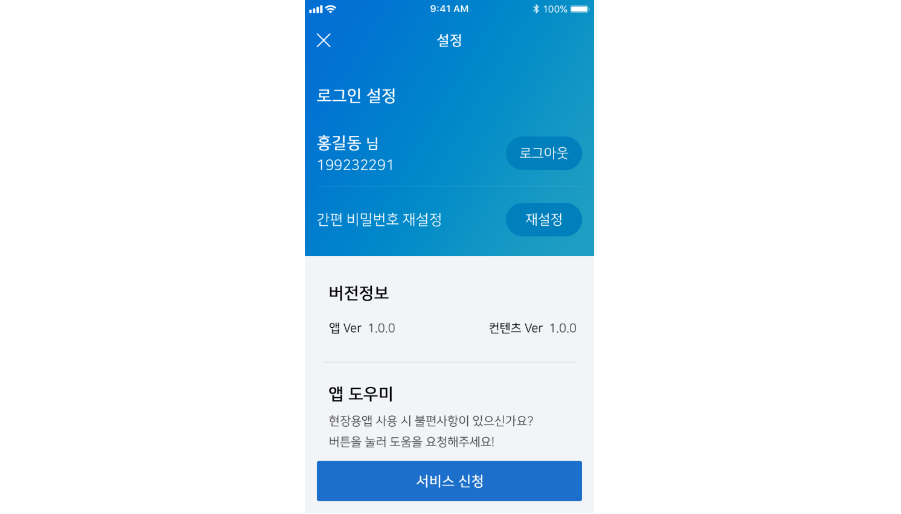
권한마다 다른 메인화면 UI 적용
- 접근 권한이 있는 메뉴만을 노출, 사용자 권한에 따라 유연하게 대응하는 레이아웃과 메뉴 구성
- 작업화면에 들어가지 않아도 업무 진행현황을 간단히 확인할 수 있는 어포던스 UI 제공

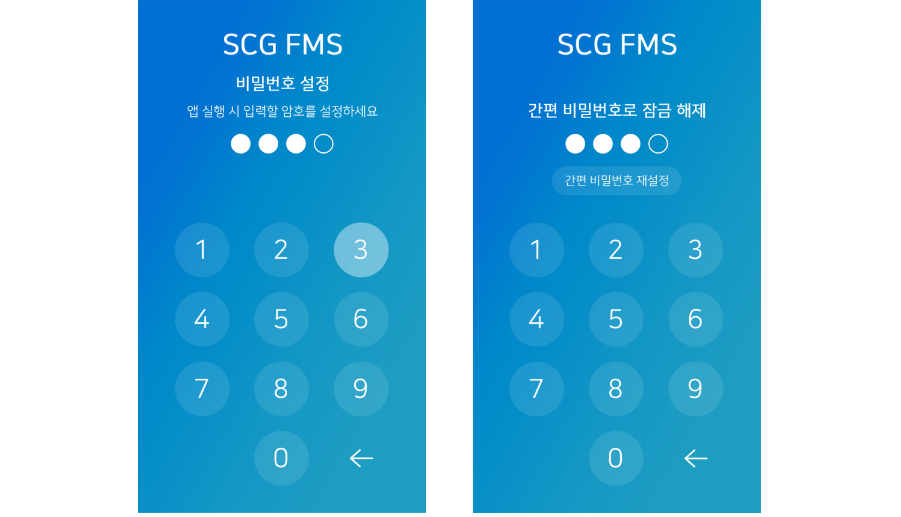
간편 로그인
- 간편 로그인 기능 구현으로 사용자의 편의성 증대
- 분실을 대비한 자동 잠금 처리로 보안 강화

앱도우미 서비스
현장 앱 장애에 대비하여 본사 담당자가 실시간 모니터링 가능하도록 앱도우미 서비스 개발
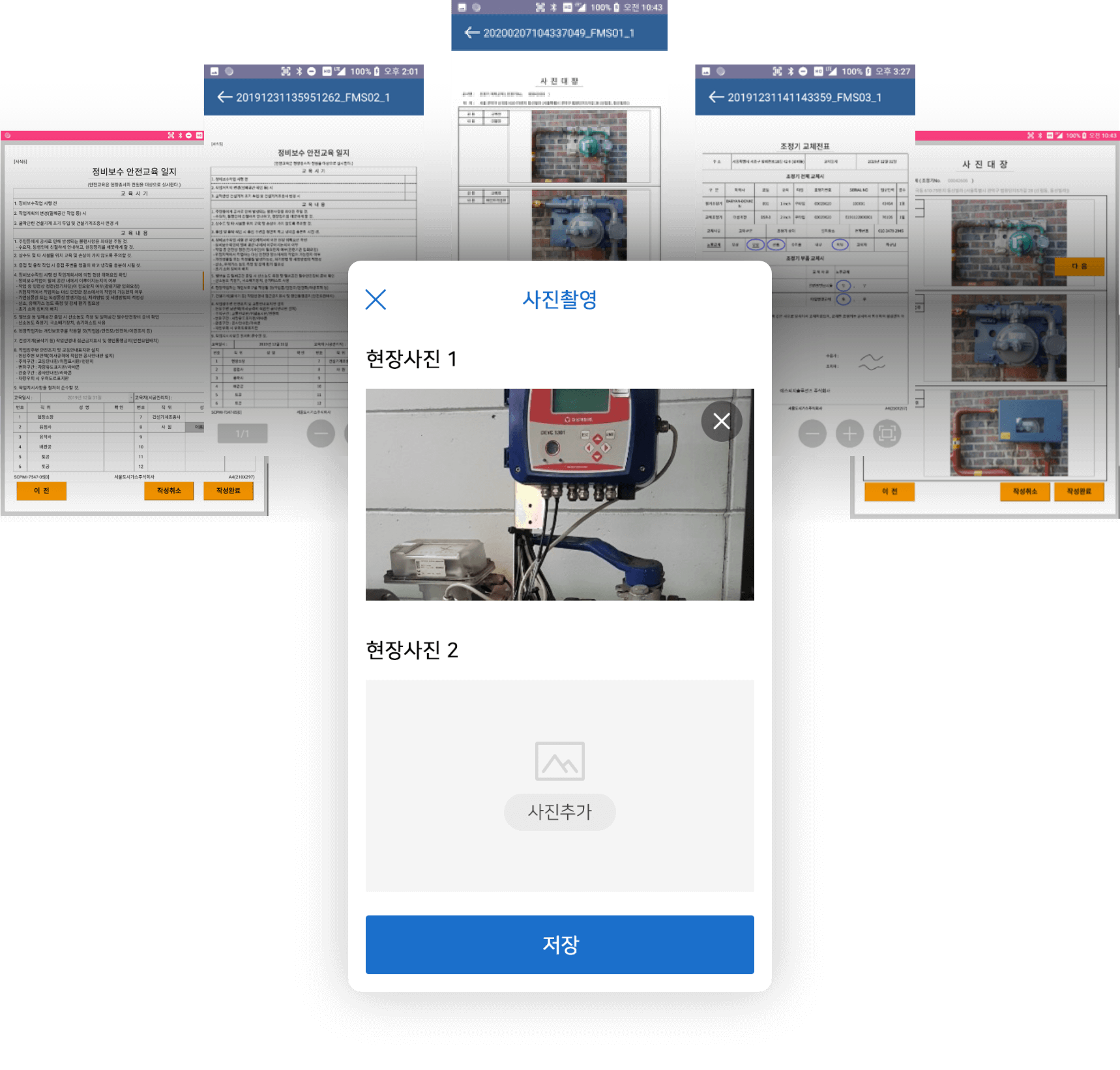
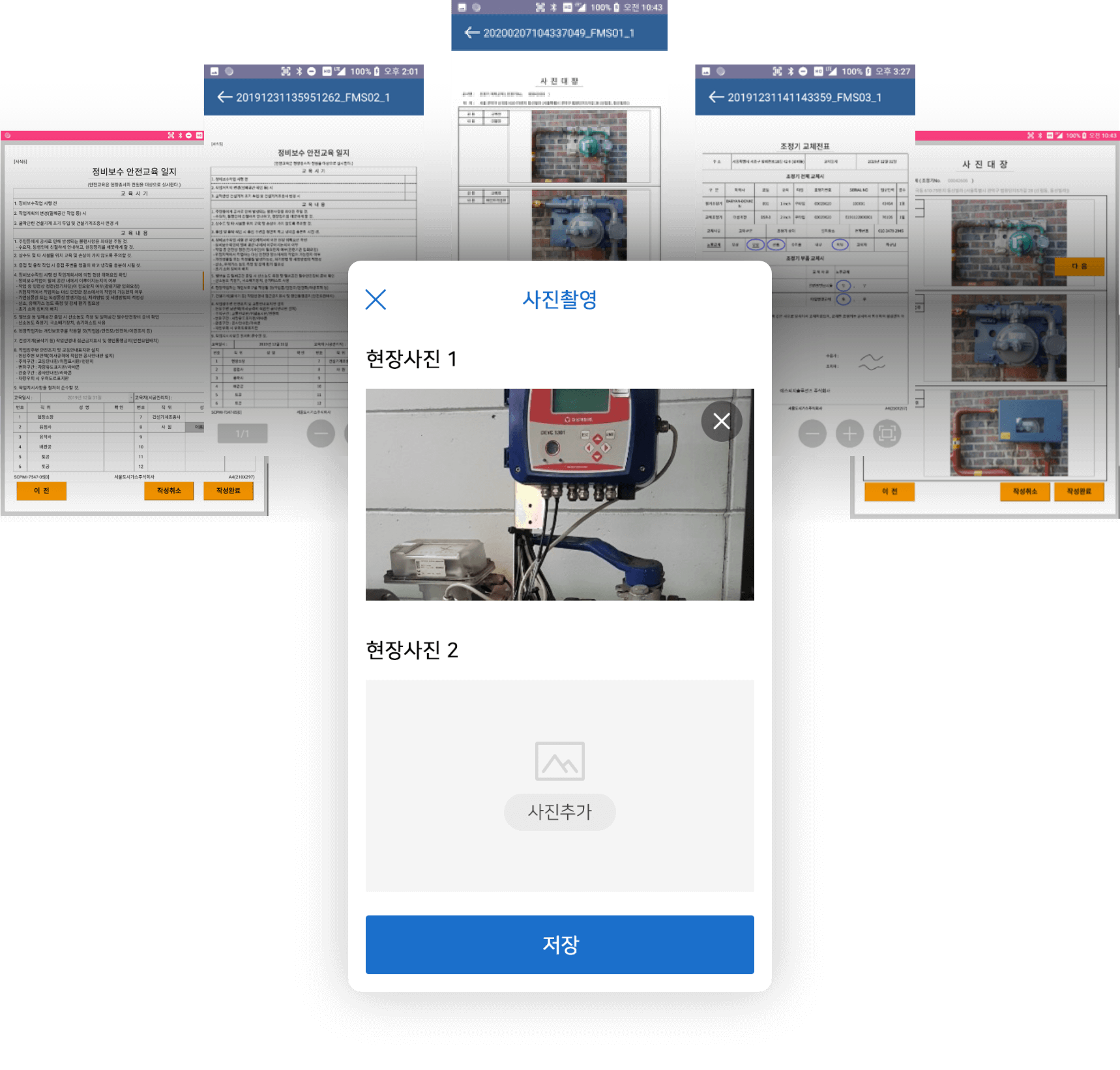
점검 및 보고문서 전면 전자 문서화
안전교육일지, 사진대장, 교체전표 등 다양한 점검문서들을 현장에서 바로 작성하고 제출하는 전자 문서 제공


점검 및 보고문서 전면 전자 문서화
안전교육일지, 사진대장, 교체전표 등 다양한 점검문서들을 현장에서 바로 작성하고 제출하는 전자 문서 제공
—
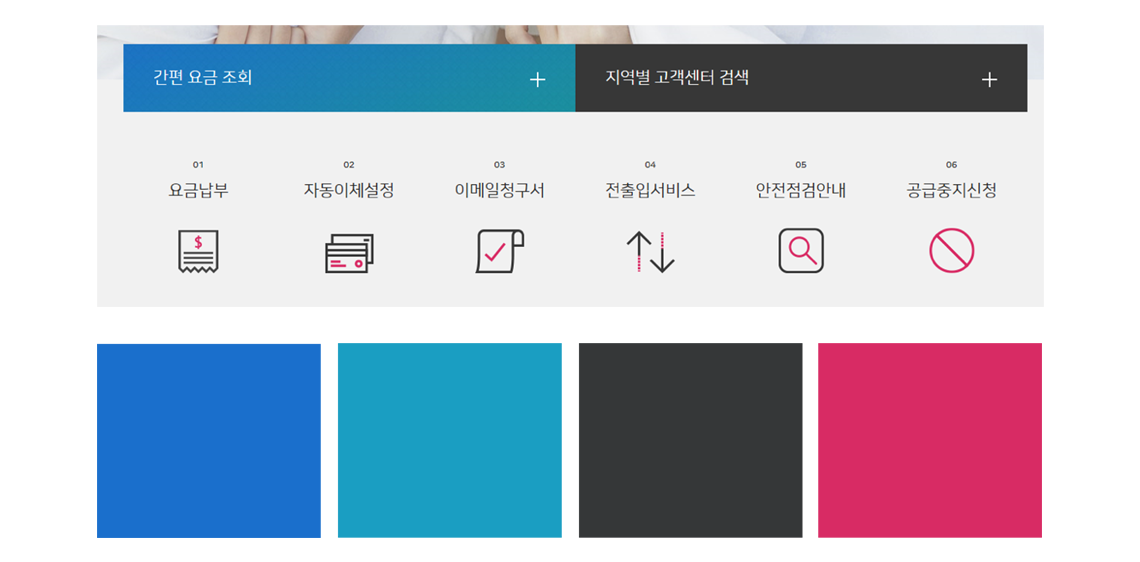
Design Concept
외부에서 주요 업무를 수행하는 사용자의 환경(장갑 착용 상태에서 앱 사용, 화면 시인성 저하)을 고려하여 디자인을 개선하는 것이 가장 큰 목표였습니다.
그래서 모든 컴포넌트와 폰트의 사이즈를 최적화하고 채도 대비를 두어 시인성을 개선하고 터치를 쉽게 하였습니다.
색상은 서울도시가스 홈페이지의 컬러 시스템을 반영하여 시각적 아이덴티티의 일관성을 유지했습니다.
가독성
실외 현장 근무자를 위한 큰 텍스트 사이즈 적용

복잡한 업무영역(콘텐츠)의 가독성을 높이기 위해 선, 면으로 명확하게 구분하고 컴포넌트 사이즈를 키움

SCG 홈페이지 컬러를 활용