Global QSR Franchise Brand
—
About Client
One of the world’s largest QSR (Quick Service Restaurant) brands, Burger King now operates more than 15,000 stores in more than 100 countries.
Unlike regular QSRs that bake meat in a pan, Burger King is using a direct-frying method in which meat is cooked directly in a fire which provides the rich flavor and smell.
Based on the slogan “Taste is King”, BurgerKing always try their best to give customers a little pleasure to enjoy in daily life.
—
Needs
Burger King wanted to increase its low brand awareness in Japan and build a positive image.
Its application and web were exposing menus, promotion information, and coupons, not being systematically organized.
Based on the omnichannel UX of Burger King Korea that was completely reformed in 2019, Burger King Japan’s application and website needed to be upgraded as well.
—
Project Goal
Make Burger King’s unique consistent user experience through various channels(app, web, and kiosk) strengthened the brand image and brought it closer to consumers.
—
UX/UI Principle 01
To create a positive brand experience for Burger King, we have established the following principles like below.


—
UX/UI Principle 02
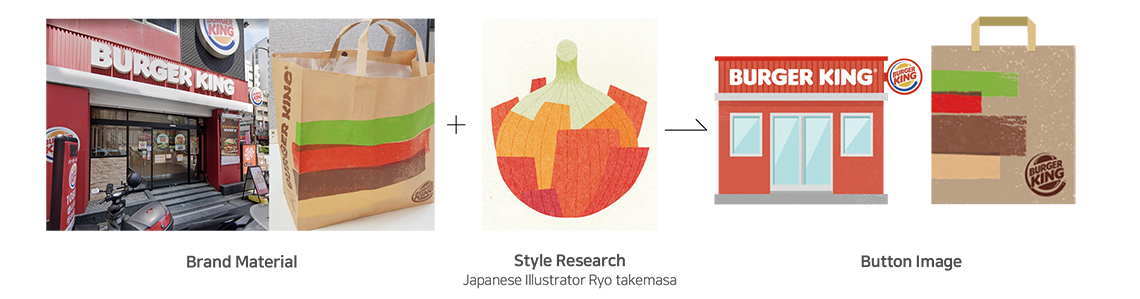
“Burger King”
Button design
Buttons are designed to give users the impressions of Burger King for their daily lives.
“Burger King’s
Originality and sensibility”
Button design
Buttons are designed to give users the impression of Burger King for their daily lives.




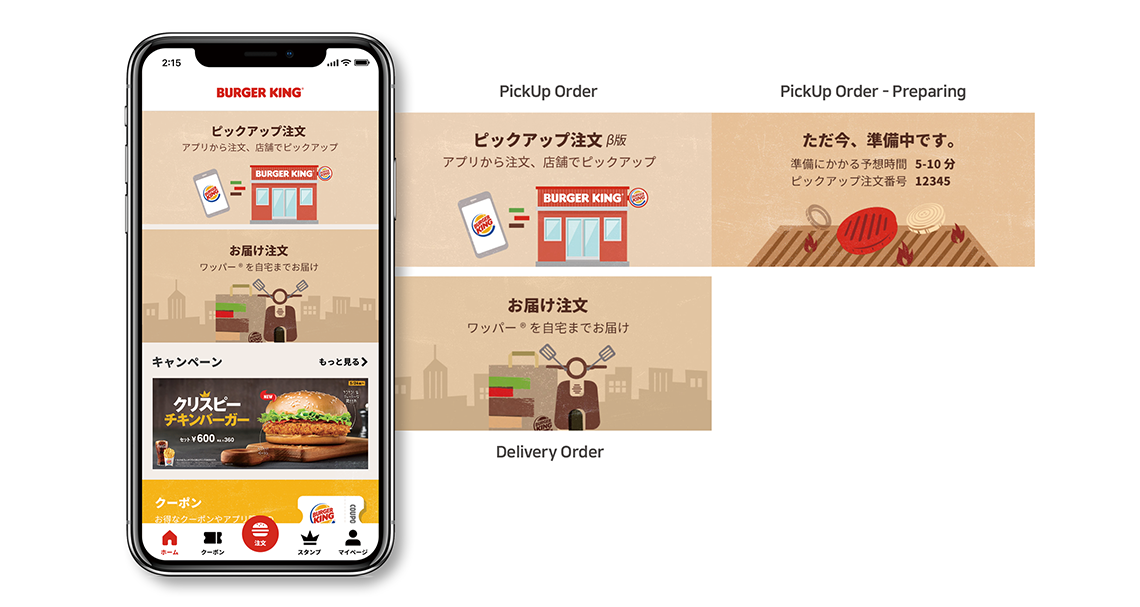
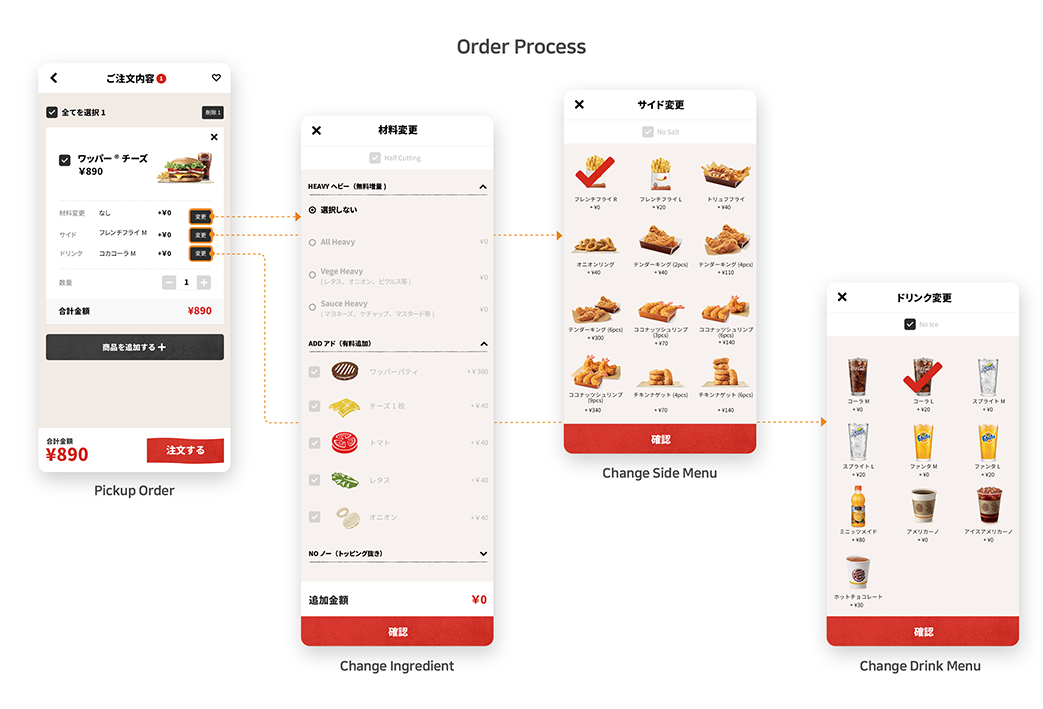
Pick-up Order
To make it easy to change menus and ingredients,
which is the traditional advantage of Burger King, we considered the usability in the Pick-up order process.


—
UX/UI Principle 03
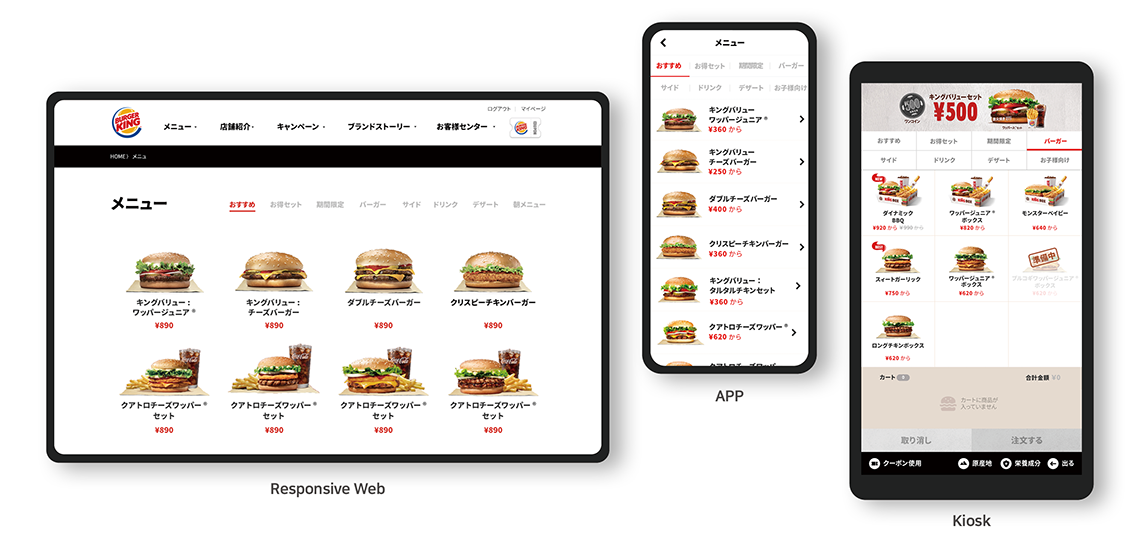
“Systematic and clear”
Menu introduction
Due to Burger King has business strength on burger’s taste,
we put an effort to show menu information easier which was not well-organized in the former app, web, and kiosk systematically and clearly.


—
UX/UI Principle 04
“Caring and kind”
Finding a store
We considered users who want to visit Burger King,
linking Google Map’s Directions and Show Routes.