Phnom Penh Commercial Bank Leading Southeast Asian Digital Banking
—
About Client
ORedX has been carrying out Cambodia’s digital finance project and provided banking services that meet local users’ standards. In 2019, we carried out a project to improve the usability of PPCBank(Phnom Penh Commercial Bank). We designed user experience and user interface by deriving insights from the analysis of corporate customers’ usage environment.
—
Project Goal
We aimed to make the provider-centric system UI a user-friendly service.
—
UX Consulting 01
Process
We derived users’ needs and suggested solutions through expert evaluation, User Research, and Heuristic Evaluation using Jacob Nielsen’s usability evaluation items.

—
UX Consulting 02
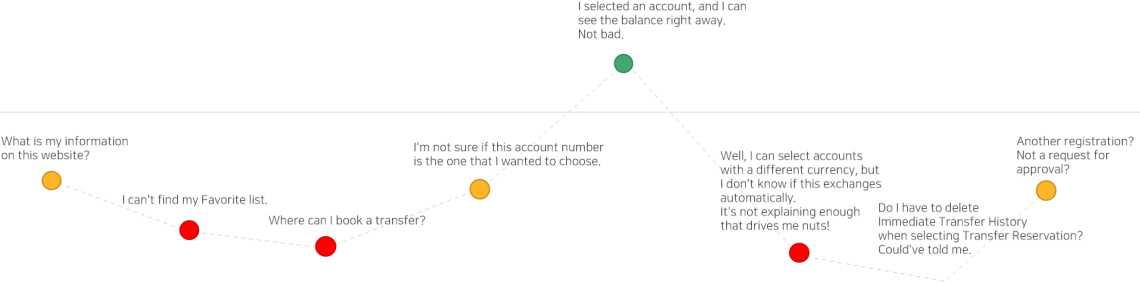
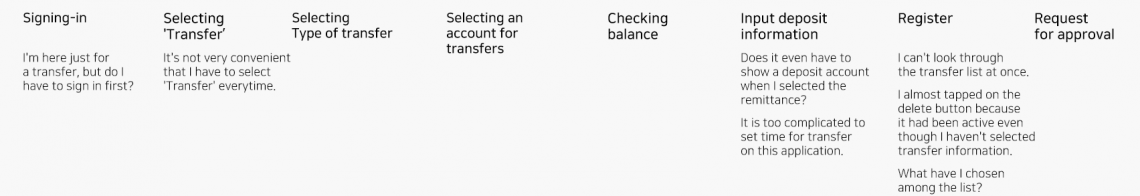
User Journey map
Analyzed the flow of account transfers from a user’s perspective.


—
UX Consulting 03
User’s Needs (Summary)





—
UX Design 01
UX Concept
To make soft landing, improved service by analyze existing user experience.
We designed the UI for users to access quickly to frequently used menus and perform tasks.
And designed screen for users recognize information clearly.

—
UX Design 02


01

01 
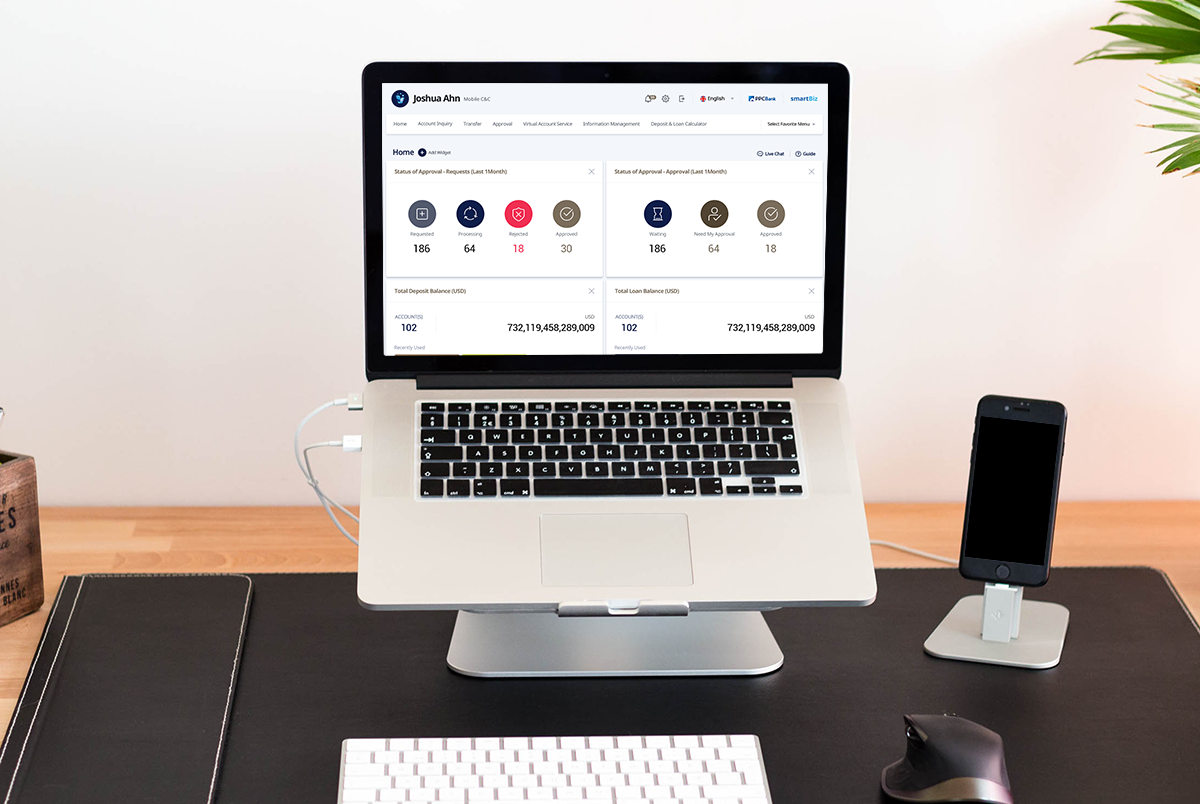
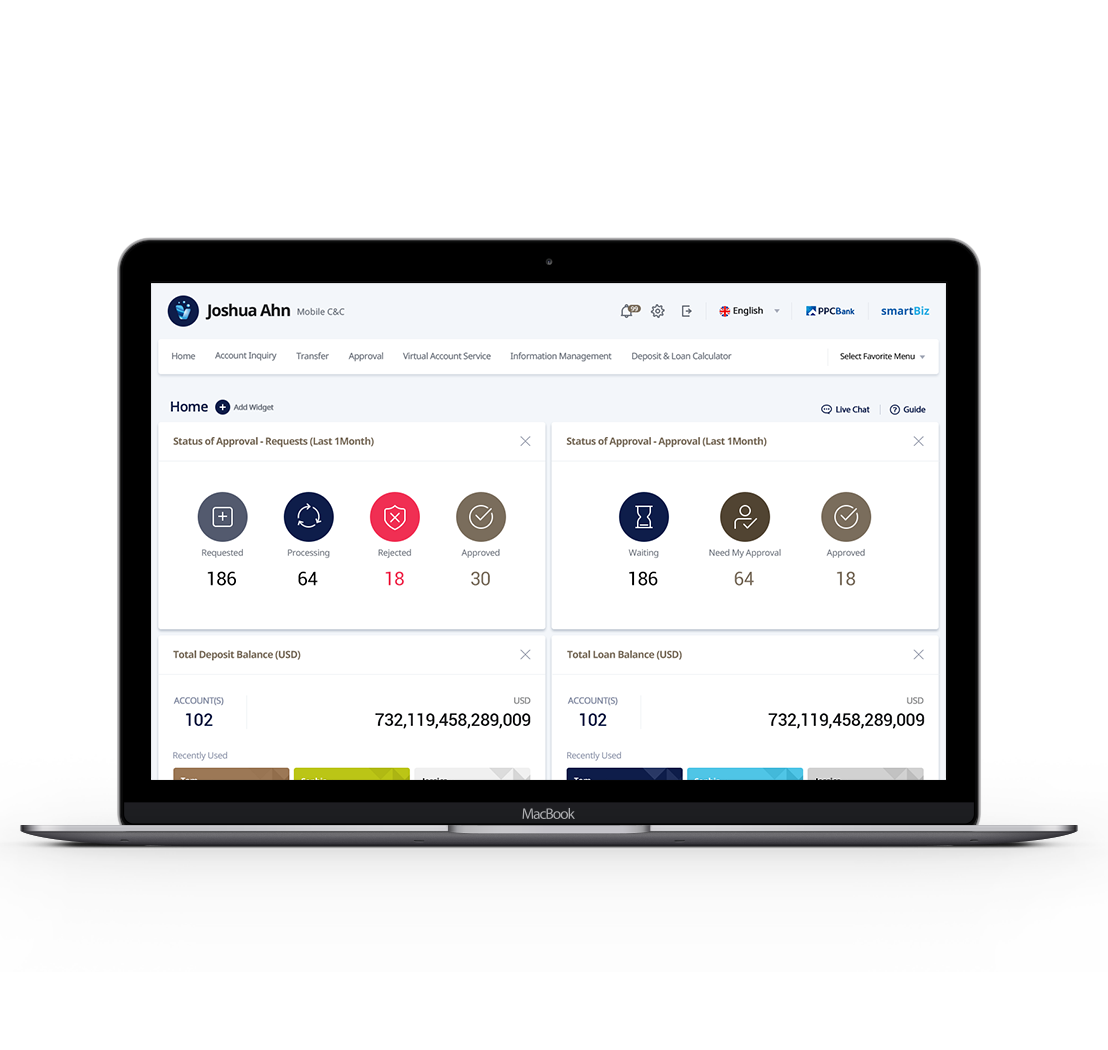
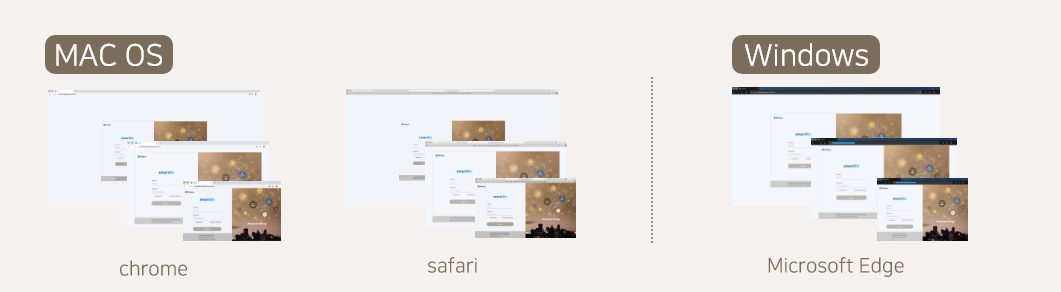
Users can access both mac OS and Window OS No need to download a program
Provide layout at the right rate for each monitor in response to different screen sizes.

02

02 
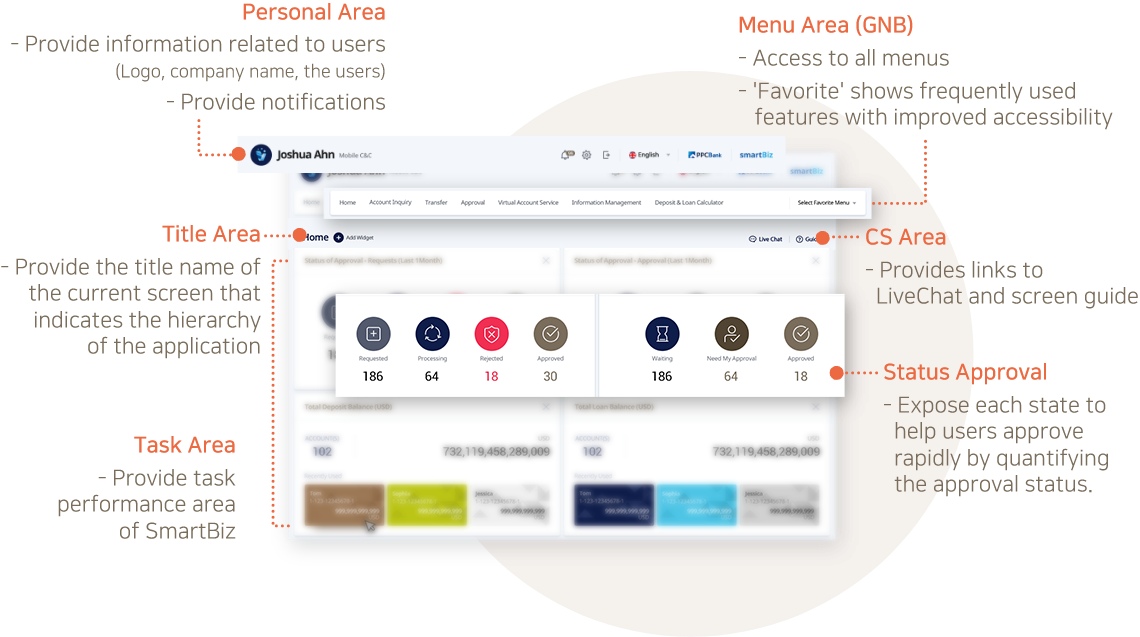
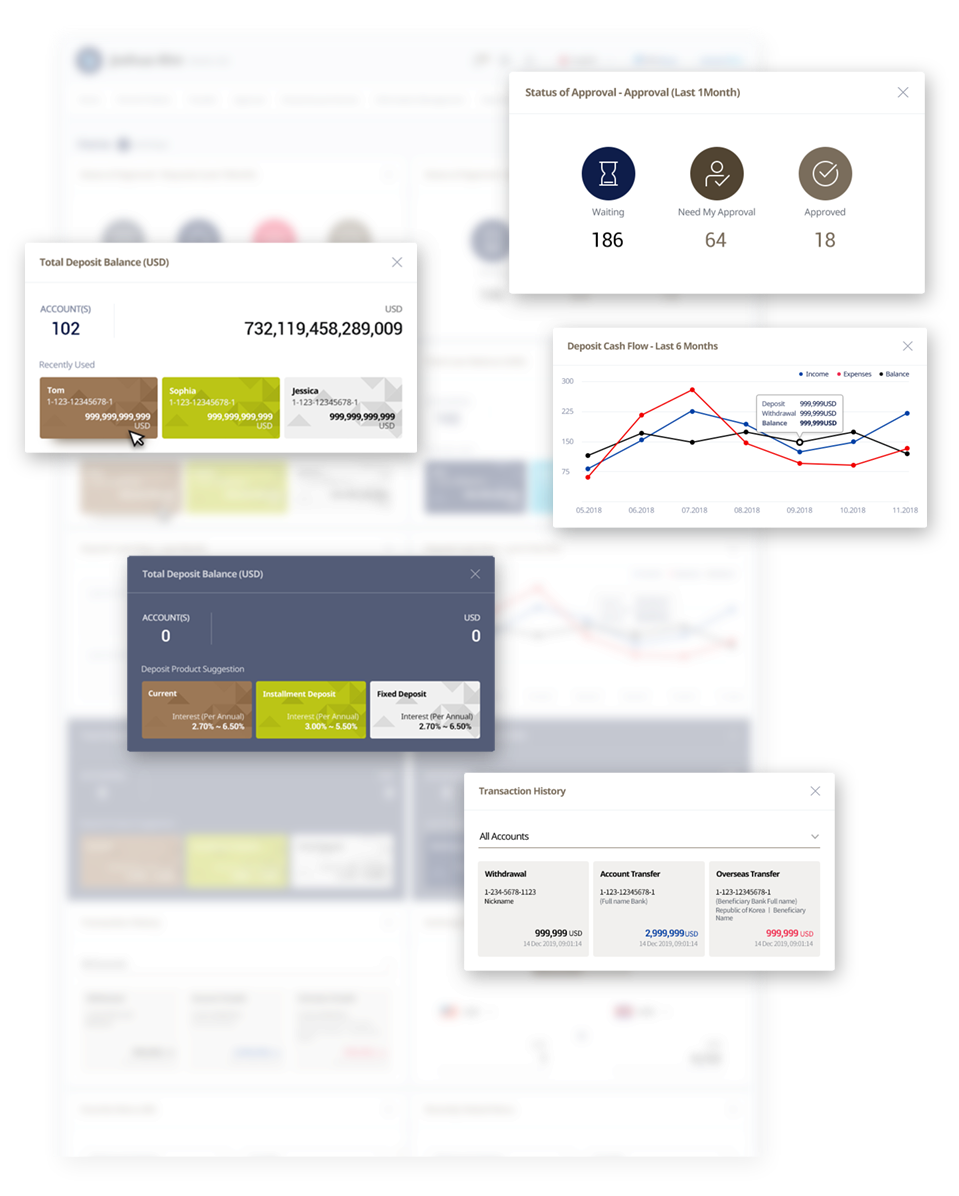
Expose information that is the most important for users on the main screen.
Consist layout to grab information related to main tasks.



01

01
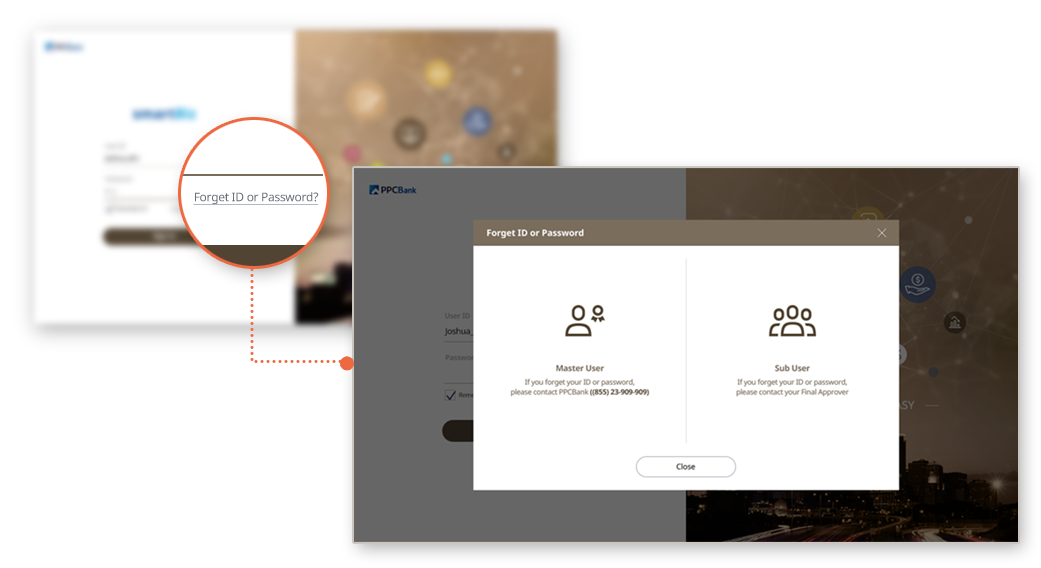
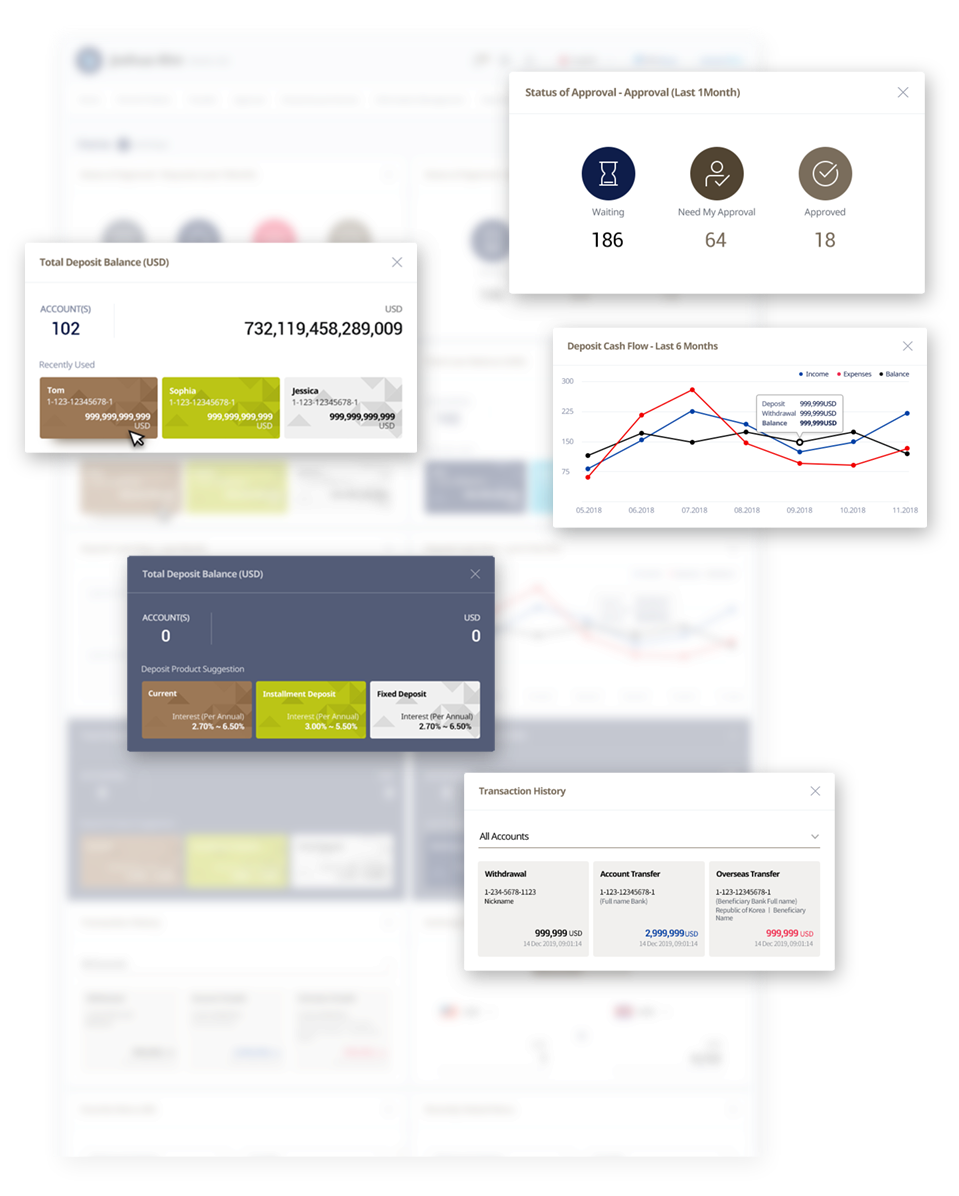
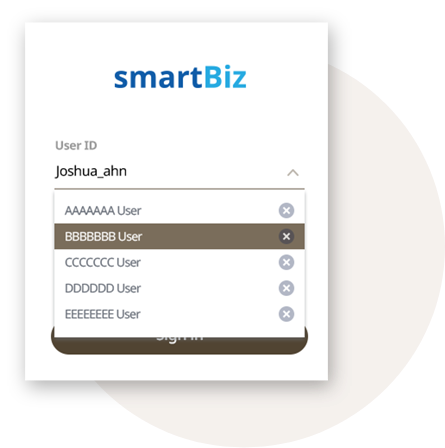
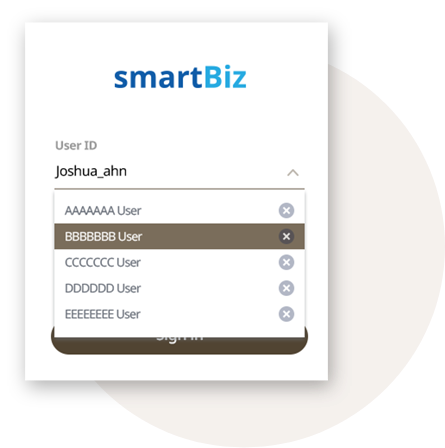
We exposed only necessary widgets with frequently used functions and let the users place them where they want, and the users could personalize the main screen.Because most users connect to the website with public PCs, it stores IDs with previous access records to provide conveniences for frequent users.


We exposed only necessary widgets with frequently used functions and let the users place them where they want, and the users could personalize the main screen.Because most users connect to the website with public PCs, it stores IDs with previous access records to provide conveniences for frequent users.


02

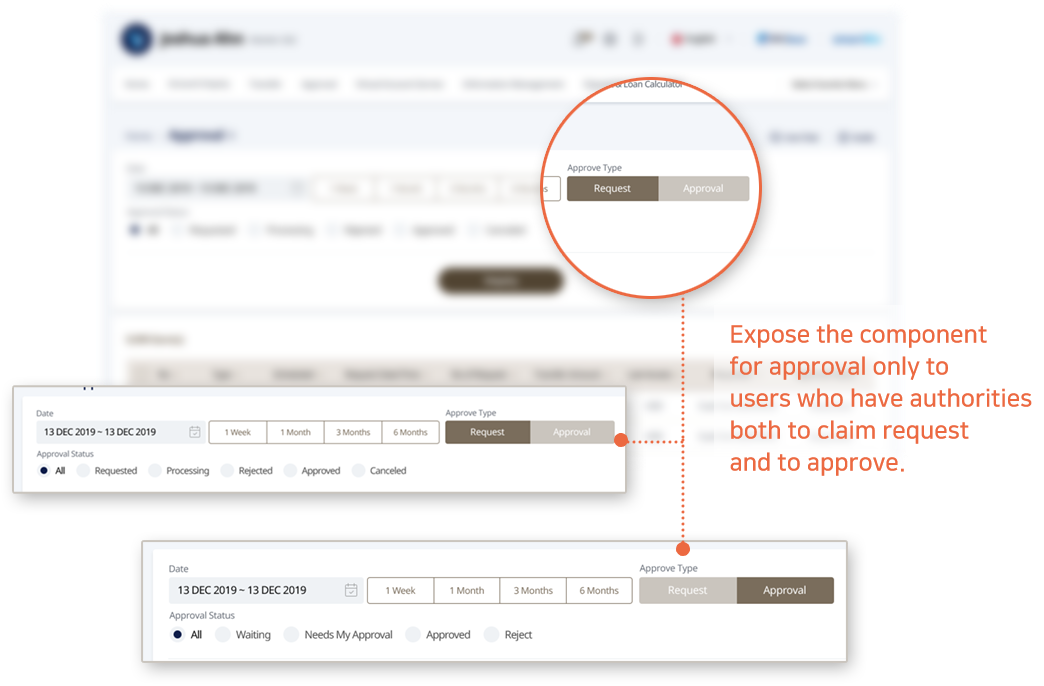
02 ![]()
‘Transfer Request List’ screen :: We provided only users’ required information by the authority of the currently accessed user.
– For Transfer Requesters: Inquires about the status of approval progress.
– For Transfer Approvers: Enables fast confirmation when an approval request arrives.

—
UX Design 03


01

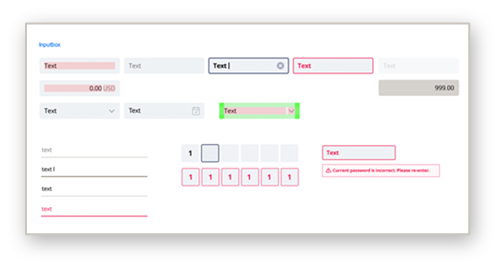
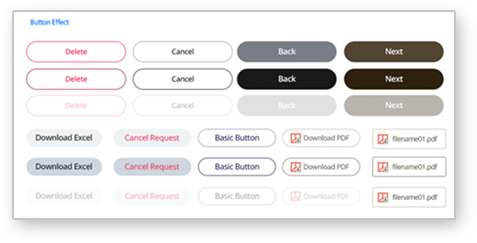
01 ![]()
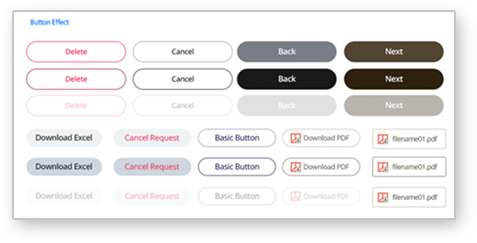
We used consistent color and clear outlines for the buttons for each function.
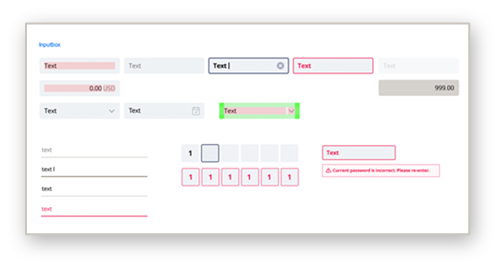
On components, we displayed immediate feedback with a cursor position and a status of usage.
We highlighted components to help users recognize them and provided solutions with feedback labels.


We used consistent color and clear outlines for the buttons for each function.
On components, we displayed immediate feedback with a cursor position and a status of usage.
We highlighted components to help users recognize them and provided solutions with feedback labels.


02

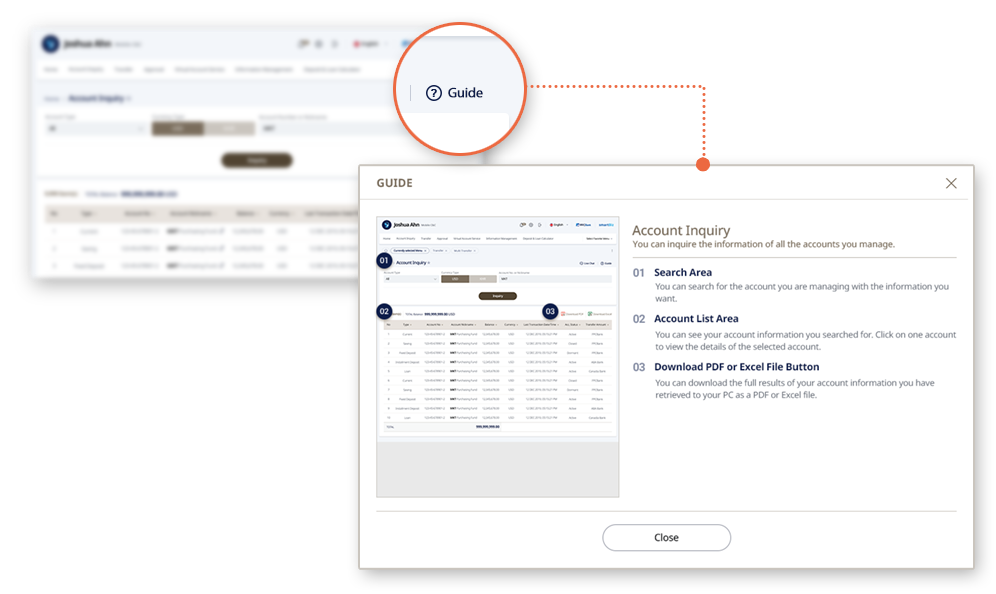
02 ![]()
We provided a popup guide on how to use each screen instead of downloading the manual.
Users can immediately check how to use it without extra practice for the system.